Bigger faster stronger
I finally took some time and re-built my blog. Previously I was hosting the blog in azure and was using Mads Kristensens excellent mini blog as an engine. It’s been serving me well and the cost has been next to nothing.
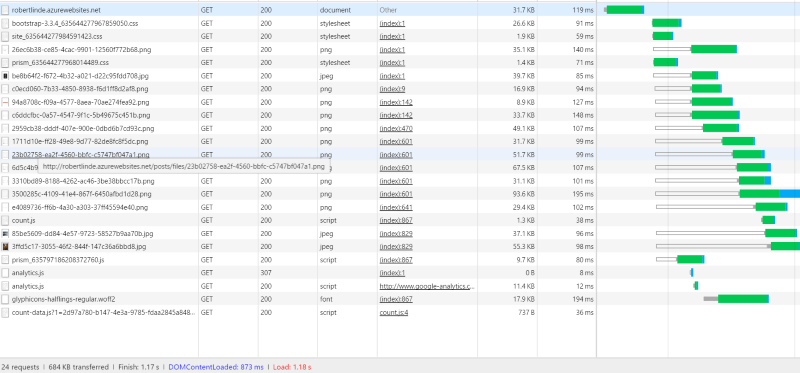
A first hit to my old site looked like this when inspected in chrome devtools:

Not too bad, but things can always be improved. A lot of images, three different style sheets and some scripts. Lets optimize! I remember reading Nick Cravers blog a year or so back when he migrated his blog to Jekyll and optimized its performance. I thought to myself “I should do that” and here we are.
Nick makes some very in-depth and interesting points about optimizations and I urge you to read the blog post in its entirety if you haven’t already. One thing in particular that I had absolutely no idea about is the congestion window size (CWND) which means we can actually save round trips to the server by making our initial request ≤ ≈14k.
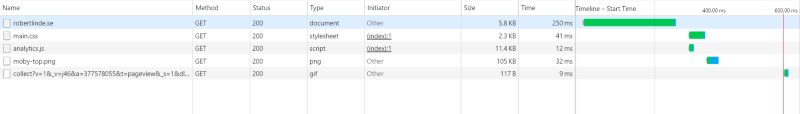
As you can probably guess I have now tried to get the first request below that threshold to minimize the latency on a first page hit. Here’s what a first hit to https://robertlinde.se looks like nowadays.

I have really tried to keep the http request to a bare minimum. Just some HTML and css and that’s all the browser needs to render. Then the analytics script which is actually bigger than the entire site in terms of bytes. The top image is lazy loaded to make sure those bytes does not affect the initial load time of the page. It’s a neat little trick that I shamelessly stole from David Walsh and it works like this.
Initially set the any image with a data-src attribute to opacity zero:
img[data-src] {
opacity: 0;
}Insert an image somewhere in your html like this:
<img data-src="/path/image.png" alt="" />and then this little script takes care of the rest:
[].forEach.call(document.querySelectorAll("img[data-src]"), function (img) {
img.setAttribute("src", img.getAttribute("data-src"));
img.onload = function () {
img.removeAttribute("data-src");
};
});This simply loops through every <img> tag in our page and sets it src to whatever is in our data-src attribute.
Then we hook up an onload event that removes the data-src attribute when the image is loaded and presto, the image is shown.
To make for a slightly more appealing look we could give the img tag a transition to make the image fade in.
img {
opacity: 1;
transition: opacity 0.8s;
}The background stripes are pure css. No images that need to load there (inspiration from Lea Verous post about CSS3 patterns).
The icons in the bottom are inline SVG (yes, I made the weird stick man myself) meaning they’re processed as part of the HTML, no external requests needed.
The entire site is statically generated with Jekyll and hosted on github pages which means it’s even cheaper than my previous hosting in Azure… It’s free!
I also took another page out of Nick Cravers (and about 2 000 000 others) book and put the site behind cloudflare. This means I can get things like edge node caching, HSTS and HTTPS for free! True, it is not encrypted all the way to the server since github does not currently support HTTPS for custom domains, but I tend to agree with Troy Hunt on this. Read his blog post on CloudFlare, SSL and unhealthy security absolutism. I think this quote pretty much sums up the matter:
If your choices are to either run entirely unencrypted or protect against the 95% (or thereabouts) of transport layer threats that exist between your visitors and your origin, do the sensible thing.
Anyway, cloudflare is an awesome service and the basic plan (which is entirely free) offers tons of configuration options and smartness that you can use to improve site performance and security. I suggest you check it out if you haven’t already.
Now, I’m not a designer by any stretch of the imagination (as you can probably tell from my top image), but I hope the visual appeal of the new blog is not too terrible. If you have any suggestions or feedback, make sure to let me know in the comments below.